
LAS POSIBILIDADES PARA maquetar contenido web siguen aumentando año tras año. Te relajas una temporada, y cuando dispones a reengancharte, descubres que nuevas funcionalidades desafían gran parte de lo que habías hecho hasta entonces. No pasa nada, todo sea por obtener mejores resultados y de manera más productiva.
Un ejemplo claro de esto son los más o menos recientes CSS Grid Layout y Flexbox, que han abierto nuevas posibilidades para la maquetación web. No son los únicos, pues tenemos un gran abanico de recursos que utilizar: multi-column, CSS Shapes, las unidades Viewport, el texto vertical y rotado, la initial-letter, las imágenes object-fit… Todo, para poder conseguir mejores resultados. Todo, insisto, para acercarnos al ocaso de las infinitas posibilidades del diseño gráfico y el diseño editorial.
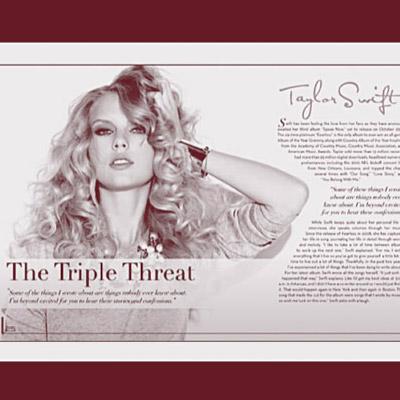
Como diseñadores que somos, creo que es un reto que nos toca afrontar. Si ahora existen las herramientas para hacerlo, pues hagámoslo. Como bien reza la frase que abre el artículo, el diseño gráfico y el editorial le sacan muchos años de ventaja al diseño web, y deberíamos fijarnos en ellos para poder llevar nuestras interfaces a una nueva dimensión. Es lo que dice Simmons en su vídeo, que irónicamente ha estado toda su carrera profesional intentando convencer a clientes, jefes y estudiantes de que la web es una cosa y lo editorial otra, que no se pueden llevar a la web ciertas soluciones editoriales y bla bla bla… Pues bien, ahora los navegadores ya están lo suficientemente maduros como para poder asumir algunas de ellas.
Pero ojo, tampoco vamos a perder la cabeza. No hay que olvidar que el entorno web tiene la particularidad de que el contenido debe amoldarse al dispositivo desde el que se accede, lo que implica una sensibilidad extra a la hora de diseñar soluciones, teniendo que tener en cuenta para cada caso la usabilidad y la accesibilidad, no tan determinantes en el entorno gráfico o editorial.
En mi caso, siempre he procurado mantener mis habilidades de diseño web al mismo nivel que las de diseño gráfico, buscando poder recrear con código las composiciones que más me sorprendían y que más me gustaba analizar. Y es por esto que las palabras de Simmons me resultan tan satisfactorias (aunque sean de… ¡2015!), porque llevo mucho tiempo fijándome en estructuras atractivas y funcionales —casi siempre del mundo editorial— que replicar en mis interfaces. Especialmente en los últimos años, de cara al rediseño de esta web, giveevig, en la que te encuentras.
La revista Emigre, el dominical de El País, los libretos de la discográfica Blue Note, los libros de Alberto Corazón o las composiciones de Matt Willey, entre otros, son para mí una gran fuente de inspiración además de un gran reto con el que disfruto sobremanera.
A continuación dejo el enlace del vídeo ya que no está habilitada su reproducción fuera de YouTube.
Licencia:
Este artículo ha sido creado por Iker Sesma Martínez bajo una licencia CC BY-NC-ND 4.0. Por favor, utilízalo con respeto y cariño. Acerca de Iker
Citación recomendada:
Sesma Martínez, Iker (2022). El reto de llevar el diseño editorial a la web. En: giveevig, artículo nº 19666. < giveevig.com >.
Relacionado en giveevig:
· Artículo especial sobre Alberto Corazón
Más:
· Web de Jen Simmons con ejemplos y links a videoconferencias